Overview
Rowing is my passion
Rowing has been a passion of mine for many years, I became addicted to the physical activity with the connection to nature, and it feels like the right place for me.
An athlete - friendly rowing computer that provides both water and ergometer training data
The goal
Role
I created this project as a final project for Netcraft's ux/ui course

Challenges
Existing solutions on the market don't offer rowing athletes a complete solution.
Unlike popular sports, rowing requires different measures, so it requires different features.
-
Outdoor activities and full body movements require clear data presentation.
-
Workouts need to be created and managed easily.
-
Keeping track of practice and results.
The solution
-
A comprehensive response to the athlete’s needs.
-
Clear view of data during activities.
-
Simple interface creating workout program for the athlete need.
-
Log book to record workouts keep track and, analyze results.
Crab
rowing computer


Market research
On the market, there are various products for sports activities, and I compared their features according to the needs of rowers, such as displaying metrics, training planning, and results tracking.

NK - SpeedCoach® GPS

Garmin watch

CrewNerd

User Research
After surveying about 200 rowers, I came up with the following conclusions:
-
On the water and on the rowing machine, rowers were divided equally.
-
Rowers usually manage their own training, so it's important to provide an interface that's easy to use.
-
The rowers rated the parameters that were important to them, as well as suggested additional parameters.
-
Their results and progress are important to them.
The rowers wants to be in control of their training and to access their data easily.

User Persona

age 38
Mechanical Engineer
Practicing in London
Exercises on the water four times a week.
If the weather does not allow, practice on an Argometer.
Being able to share her accomplishments with others motivates her.
Manages the training for herself
When she's on the water, she doesn't want to fiddle with the app
During training, she needs to be able to see her data clearly and accurately
It is important to her to see the results of her training afterward and to see how she has progressed since the last training session
Flowchart
the main path (in blue) leads the user through the appropriate screens to manage his training, starting from the basic settings and ending with the training summary.
Several additional screens provide a framework for utilizing the application, including a settings screen, a logbook screen, and a training program screen.


Design Solutions
Home screen
On the home screen, all the rower latest information is available with a convenient interface for continuing as needed.
A large central button for accessing training, and the bottom bar is for moving between screens of the app.

Life time Total

Last workout


Weekly summary
CTA button


Activity preview screen
The training preparation screen includes choices for training types, training content, and the training display options.
To ensure that the app does not need to be fussed with during training, I designed a screen that allows full preparation.
Selection of activity
Connection indicator
CTA button
Begin training
Workout selection
Editing the display






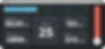
Activity screen
On the activity screen, all the information selected by
the rower is clearly visible.
Various display options allow rowers to choose what suits them best
During training, the stop button is designed to allow easy operation, but also to prevent accidental clicks.
Progress bar


Pause button



Secondary screen


Dark mode

Activity summary screen
As soon as the rower completes training, all data from that training is clearly presented to him or her.
It is designed to provide the rower with information and keep him motivated in following workouts, using the share option and the record panel.

Workout planner screen
Workout planners allow the creation of complex workouts easily.
It is possible to combine different types of measurements over several intervals, all in a simple and intuitive manner

Watch design
As rowers often use watches to track their training,
I decided to also design an interface for them.
The user interface allows easy and simple operation of the workout created earlier in the application, a convenient display during the workout, and data display immediately following the workout.


whats next
Considering most rowers run their own training,
so I thought the app could benefit from more social features.
Developing an interface that will allow athletes to share their training programs
and create a social network for rowing
Thank you for watching
More projects
An app for managing podcasts, articles, and Vlogs.
Easily access the content we want quickly and easily
with a convenient and orderly way to manage our pages

